Конец года — это самое время подвести итоги и похвалить себя за достигнутые цели, а ещё отличный повод заглянуть в будущее. И как для любого профессионального digital агентства, одной из наиболее интересных тем для нас являются ожидаемые тренды в дизайне сайтов на предстоящие 365 дней. К сожалению, у нас нет возможности одолжить машину времени у Дока Брауна, чтобы точно узнать все тенденции такой переменчивой индустрии. Однако, как эксперты в области веб дизайна с богатым опытом, креативными суперспособностями и просто хорошей фантазией, мы можем сделать некоторые прогнозы.
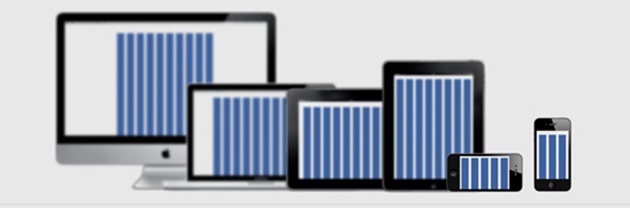
С каждым днем нашу жизнь все больше и стремительнее наполняют различного рода мобильные и настольные гаджеты. И все они отличаются размерами экрана и его разрешением. Наверное, не стоит объяснять, что дизайнеры не могут все время разрабатывать новый индивидуальный дизайн для каждого устройства. Точнее сказать могут, но это будет с одной стороны расточительством содержимого кошелька заказчика, а с другой — бесполезной тратой времени и нервных клеток дизайнера. И вот тут и сам собой напрашивается вышеупомянутый адаптивный веб дизайн, который сможет без проблем меняться под размер устройства.
Теперь веб дизайнеры будут больше заботиться о том, как улучшить внешний вид сайта при помощи шрифтов.
Если вы активный пользователь мобильного интернета, то знаете, что сейчас большая часть сайтов предлагает как вертикальный, так и горизонтальный скроллинг. Однако в силу того, что уже сейчас идет мощный тренд на оптимизацию сайтов, вертикальный скроллинг станет приоритетным. Он обеспечивает легкую навигацию и удобен в использовании. Кстати вертикальный скроллинг скажется и на расположении меню и функциональных кнопках. Шапка меню будет двигаться вниз вместе прокручиванием страницы вниз.
Данный тренд обоснован не какими-то эстетически взглядами, а скорее тем, что все чаще мы используем устройства с тач-скринами. Согласитесь, кнопки увеличить веб дизайнерам куда проще, чем нам уменьшить наши пальцы. :)
Параллакс скроллинг уже используется некоторое время в дизайне сайтов, однако раньше его можно было встретить чаще всего в видео играх. В 2013 году параллакс скроллинг будет очень популярным, за счет того, что он делает навигацию на сайте разнообразной и интересной. К слову, компания Релкама уже имеет в своем портфолио веб сайт с параллакс скроллингом. :P
А еще трендом становится интеграция в дизайн сайтов элементов SMM. Не смотря на то, что SMM война в полном разгаре.